みなさんこんにちは。管理人の「みちく」です。
今回は、ブログを開始して約2週間経ちますが、後から気づいた失敗事例をシェアしたいと思います。
Word Pressにはいろいろなテーマ(SWELL、Cocoon、JIN、SANGOなどなど)を選択できますが、
プラグインの設定は、選択したテーマと相性があるため、相性が悪いと効果がなかったり、
不具合が発生するということを学びました。
今回はブログを始めたばかりの人、SWELLを使用している人におすすめと思います。
この記事をきっかけに、同じような失敗をする人が少しでも減ったら嬉しいです。
今回は、youtubeで「あのたんのブログWordPress攻略研究所」を参考にさせていただきました。
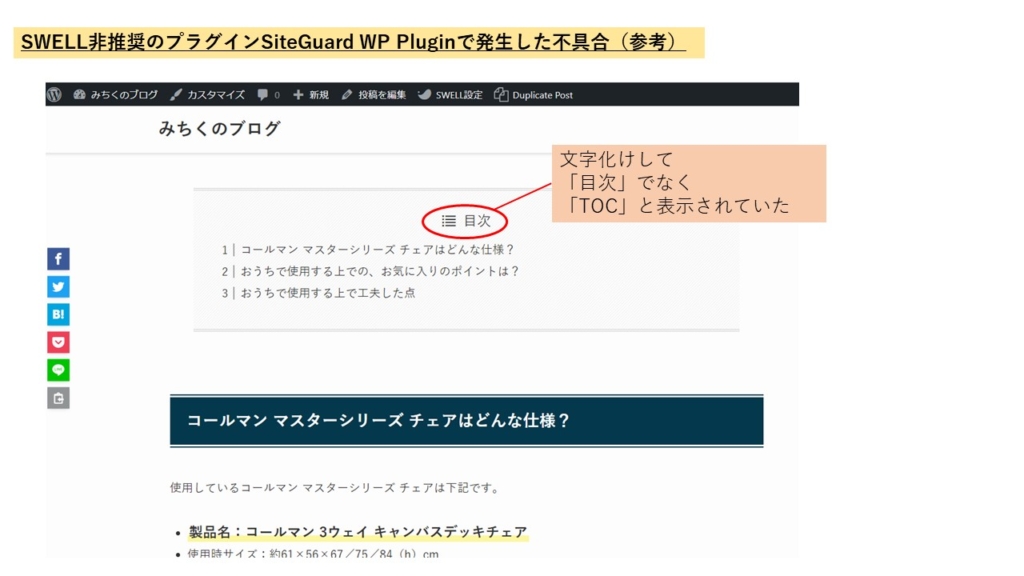
SWELLにSiteGuard WP Pluginを入れて発生した不具合
SWELLに「SiteGuard WP Plugin 」というプラグインを入れて発生した不具合は下記になります。
おそらく人によって違うと思うので、参考程度に。
- ブロックエディタの「見出し」が文字化けして、「TOC」と表示されてしまう
「SiteGuard WP Plugin 」 を無効にしたところ、上記の現象は解消されたので、
相性の悪いプラグインが原因なのではないかと推測しています(間違っている可能性あるので参考までに)

SWELLのプラグイン設定で失敗しないようにするためには?
SWELLのプラグイン設定で失敗しないようにする方法は下記になります。
とてもシンプルでわかりやすいです。
SWELLの公式ホームページで「プラグイン設定」のところをしっかり読む
SWELLの公式ホームページに、とてもわかりやすく書いてあるのでおすすめです。
相性の悪いプラグインを入れてしまった原因(参考)
相性の悪いプラグインを入れてしまった原因は下記になります。
- SWELLの公式ホームページを事前にしっかり読んでいなかった
- ブログ開設時は無料テーマの「Cocoon」で設定し、初投稿前に「SWELL」に変更した
上記の2番は、テーマを乗り替える際に注意するポイントだと思うので、
もしテーマによってプラグインの相性があることを知らなかった人は
是非参考にしていただけたら幸いです。
以上です